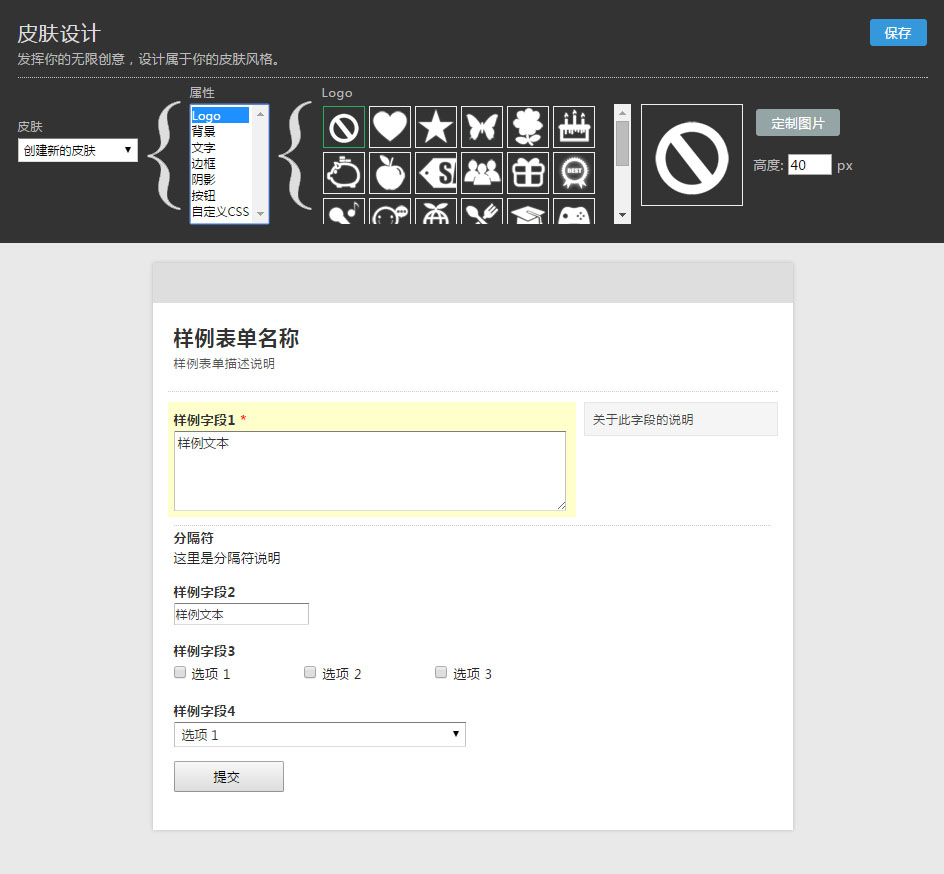
概述
在皮肤风格上,我们不仅提供了几十套皮肤模板,同时我们还提供了皮肤设计器,以满足部分用户对皮肤风格完全自定义的需求。

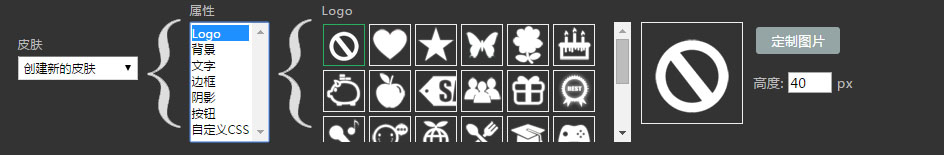
指定Logo
我们预设了几十种常见的图标,您也可以自己上传企业Logo。小技巧:如果不想显示表单头和Logo,可以将Logo高度设置为0。

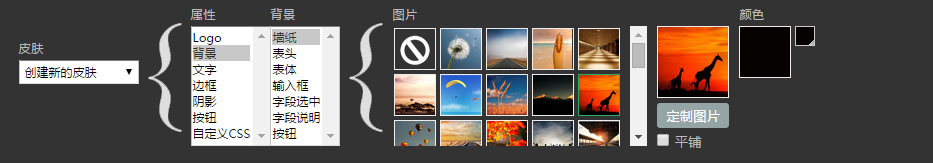
指定背景图片和颜色
我们也精心挑选了几十种图片和图案用来作为表单的背景,如果还是没有喜欢的,同样可以自定义上传。

指定文字风格
字体、大小、颜色都可以通过此处来设置。

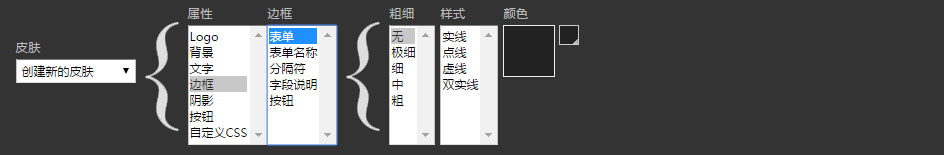
指定边框风格
用来指定表单的边框风格,包括边框的样式、颜色、粗细等

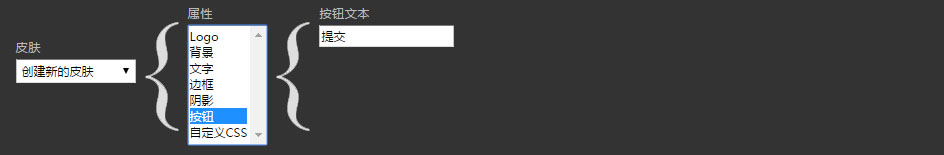
指定按钮文本
厌倦了所有表单的按钮都叫“提交”,可以通过指定按钮文本来自定义按钮的文本。比如对于订单类的表单,可以中“马上下单”。

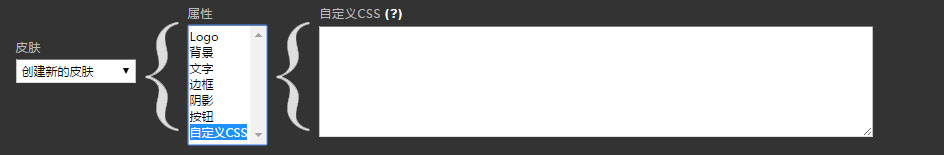
自定义CSS
对于高级用户,我们还提供了自定义CSS的功能,如果您懂CSS技术,可以设计出任何样式然后应用于表单中。

你可以通过以下几种方式改变表单的样式
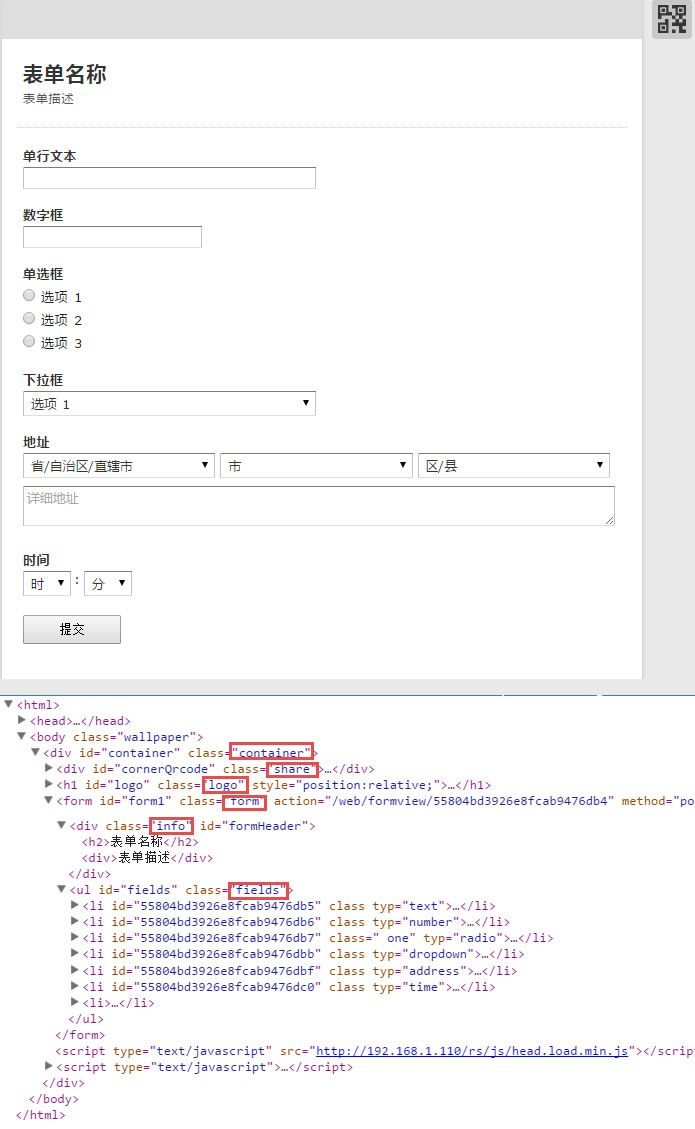
- 直接覆盖表单的默认样式。目前表单的主要结构和主要样式如下所示,你可以直接重写表单中的这些样式。以下是一些常用的样式:
功能 代码 隐藏表头 .info{display:none;} 隐藏提交按钮 .btn-submit{display:none;} 隐藏二维码 .share{display:none;} 
- 自己定义class,然后在字段设置中使用此class。比如你可以自定义CSS中输入如下代码
.myclass{color:red;}在表单设计器中,选择一个字段,就可以直接设置其CSS属性为"myclass"来使用这个样式了。
保存/删除/重命名皮肤
选择一个已经存在的模板,则会出现如下按钮,点击相应的按钮就可以对皮肤进行保存、删除和重命名操作了。
