在表单列表里将显示所有你所创建或者你有权限看到的表单。并且在此表单列表里可以对每一个表单进行编辑、提醒设置等操作,也可以查看到每一个表单下的全部数据并做操作。在表单列表里的表单是创建报表的数据来源,必须先有表单,然后才有报表。

登陆后,点击右上角的“创建表单”进入表单制作页面。
在表单列表里将显示所有你所创建或者你有权限看到的表单。并且在此表单列表里可以对每一个表单进行编辑、提醒设置等操作,也可以查看到每一个表单下的全部数据并做操作。在表单列表里的表单是创建报表的数据来源,必须先有表单,然后才有报表。

登陆后,点击右上角的“创建表单”进入表单制作页面。
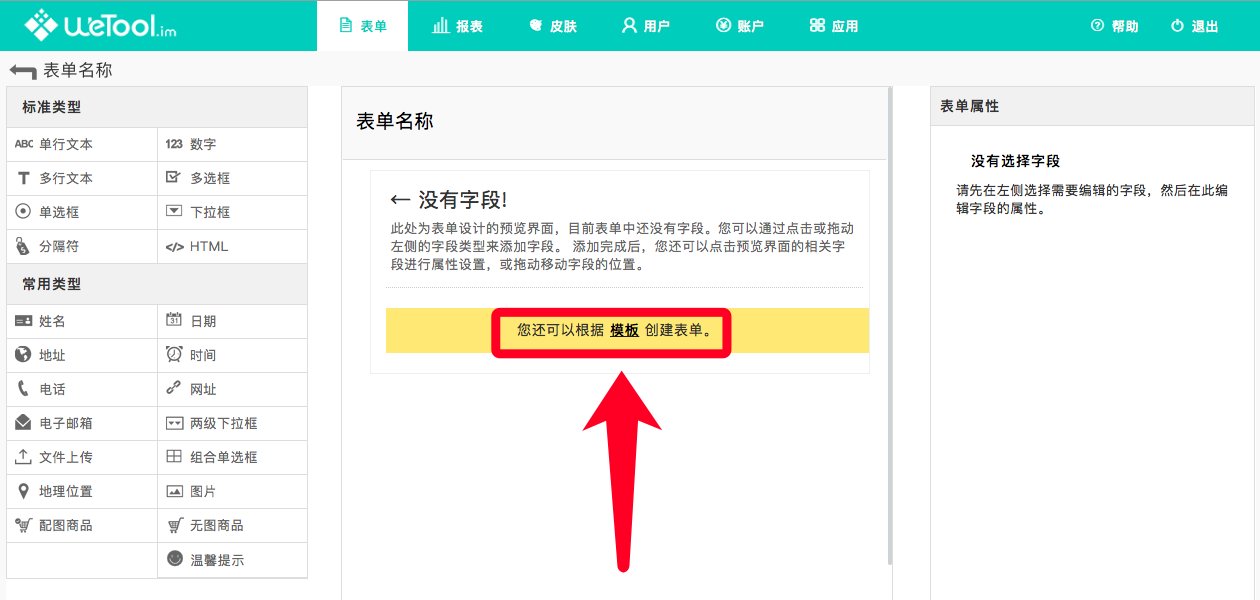
进入表单设计页面,点击右下黄色底色显示的“模板”,进入weTool.im模板库。

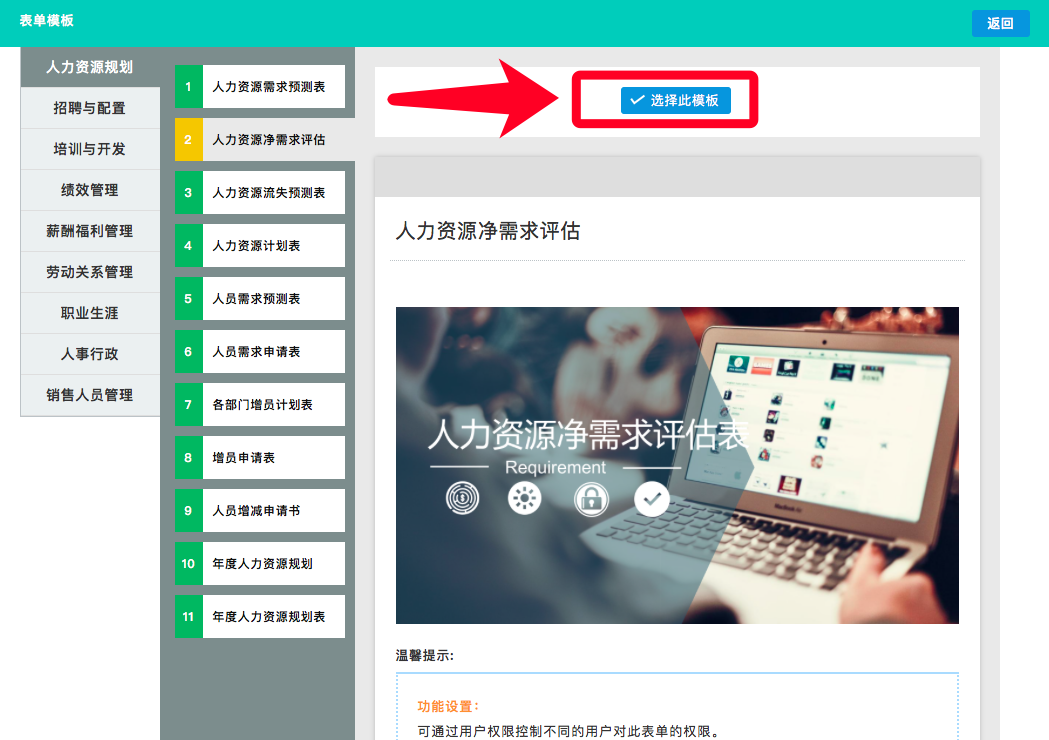
选中需要的模板后,点击右上的“选择此模板”即可套用这个模板。

说明: 提供有大量的模板供用户参考使用,用户可以选择某一个模板进行创建表单,再根据自身需求稍作修改;初次使用的新手可以先套用模板,这样操作简单、上手比较快。
在模板库表单位置右下方也有黄色底色标识的皮肤模板字样,点击进入皮肤模板库。

选择合适的皮肤,可与表单模板进行搭配使用。
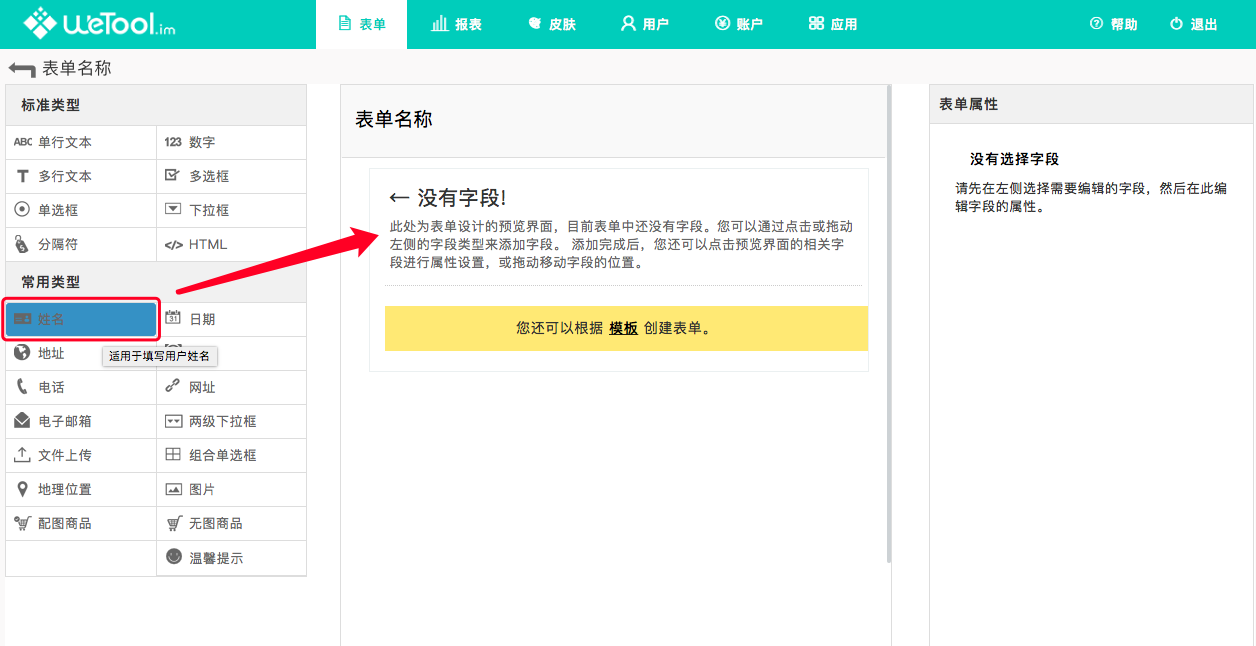
(1)点击右上角的创建表单进入表单编辑页面,输入表单名称,从左边的“添加字段“列表中点击或拖拉字段类型到右边的空白位置。

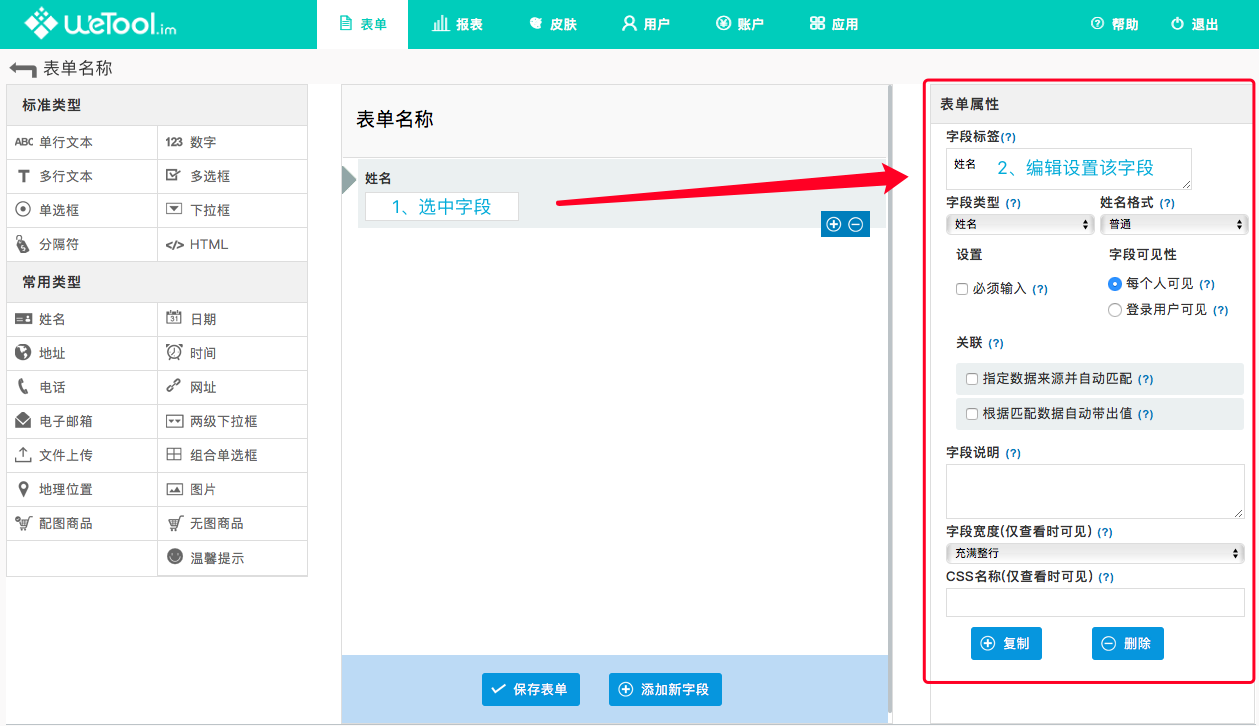
(2)选中添加的字段,在左边的”字段设置“中对字段进行编辑修改。

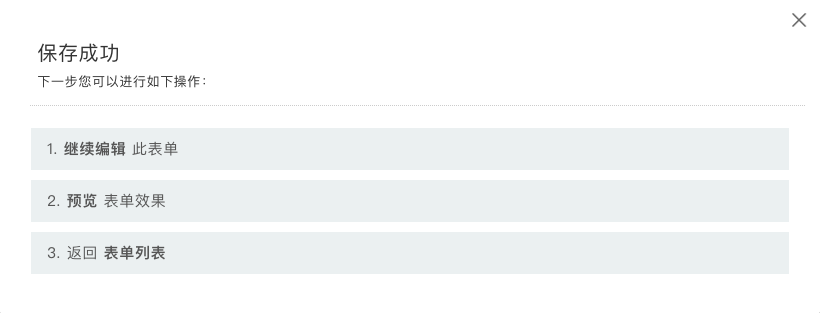
(3)保存表单,点击“保存表单”后,弹出如下图窗口,可继续进行编辑或预览表单等操作。

注意:
(1)添加字段说明:
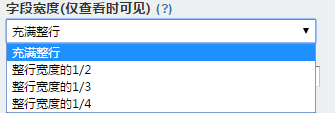
(2)字段设置

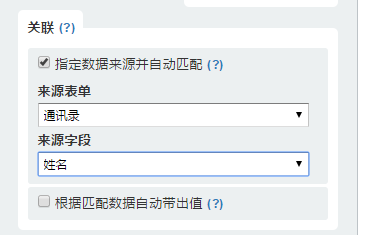
 如图,姓名等于通讯录里的姓名字段时,可带出通讯录中相对应姓名的电话号码。这个为带出值功能,即表单填写的关联。在需要反复填写个人资料的表单中非常使用,只要输入姓名,自动带出其他电话、邮箱等信息。可减少输入的内容和时间。关联的字段有特殊标识,且当输入姓名时,可带出值有黄色标识,之后进行勾选即可带出其他数据。
字段可见性: 分为每个人可见和登录用户可见。通过设置可见性,可实现某些字段只有在登录状态的时候可见。配合用户权限里的高级权限设置控制当前字段的查看,可实现某些字段和相应的数据不被某一些人所看到。
如图,姓名等于通讯录里的姓名字段时,可带出通讯录中相对应姓名的电话号码。这个为带出值功能,即表单填写的关联。在需要反复填写个人资料的表单中非常使用,只要输入姓名,自动带出其他电话、邮箱等信息。可减少输入的内容和时间。关联的字段有特殊标识,且当输入姓名时,可带出值有黄色标识,之后进行勾选即可带出其他数据。
字段可见性: 分为每个人可见和登录用户可见。通过设置可见性,可实现某些字段只有在登录状态的时候可见。配合用户权限里的高级权限设置控制当前字段的查看,可实现某些字段和相应的数据不被某一些人所看到。